Variables personnalisées, fonctions et segmentation
Exemple d'utilisation de fonctions afin de créer une variable personnalisée et un évènement dans Google Analytics et de segmenter ces données.

Table des matières
Un court article cette semaine qui n’intéressera probablement que mes visiteurs en provenance des moteurs de recherche pour des termes hyper précis comme google « _trackevent », « _setcustomvar », « variable personnalisée », « tutoriel google analytics », « segment avancé » ou « segment personnalisé » . Cette intervention n’est qu’une mise à jour pour un article que j’ai rédigé il y a quelques semaines et qui s’intitulait : Créer une variable personnalisée dans Google Analytics. Suite à la lecture d’un article à propos du suivi des liens externes dans Google Analytics, et après avoir expérimenté avec gaAddons, je me suis aperçu de trois erreurs principales que je faisais :
- Je ne tenais pas compte du temps de chargement du code de suivi de Google Analytics. C’est ainsi qu’il était possible que des internautes cliquent sur des liens externes (que j’avais tagué pour suivre des variables personnalisées, des évènements ou les deux avant que le code de Google soit chargé, ce qui m’empêchait de comptabiliser la valeur de ces cliques.
- J’aurais dû utiliser une fonction plutôt que d’appeler directement le code sur chaque lien.
- J’aurais dû éviter de donner des valeurs avec des accents à mes paramètres, car ça ne génère pas de beaux rapports de suivi.
Créer une variable personnalisée avec la méthode du _trackPageview()
Fonction
<script type="text/javascript">
function recordCustomVariablePageview(link, index, name, value, opt_scope) {
try {
_gaq.push(['_setCustomVar', index, name, value, opt_scope]); //méthode que nous avons utilisé directement sur un bouton précédemment
_gaq.push(['_trackPageview']);
setTimeout('document.location = "' + link.href + '"', 100); //ajout d'un délai de 100 millisecondes
}catch(err){}}
</script>Appel de la fonction sur un bouton
<a href="/formulaire-merci" onclick="recordCustomVariable(this, 1, 'client potentiel', 'Demande info service x', 1); return false;">Soumettre le formulaire</a> </script>
Créer une variable personnalisée et un évènement avec la méthode du _trackEvent()
Fonction
<script type="text/javascript">
function recordCustomVariableEvent(link, index, name, value, opt_scope, category , action, opt_label, opt_value) {
try {
_gaq.push(['_setCustomVar', index, name, value, opt_scope]);//méthode que nous avons utilisé directement sur un bouton précédemment
_gaq.push(['_trackEvent', category, action, opt_label, opt_value]);//méthode que nous avons utilisé directement sur un bouton précédemment
setTimeout('document.location = "' + link.href + '"', 100);
}catch(err){}}
</script>Appel de la fonction sur un bouton
<a href="https://intranet.kinaze.org" onclick="recordCustomVariableEvent(this, 1, 'client', 'authentifié', 1, 'authentification', 'Intranet', 'valeur','autre valeur'); return false;"> Intranet</a>
Les joies de la segmentation
Maintenant que vous avez pris le temps de taguer vos liens, vous pouvez les utiliser dans Google Analytics.
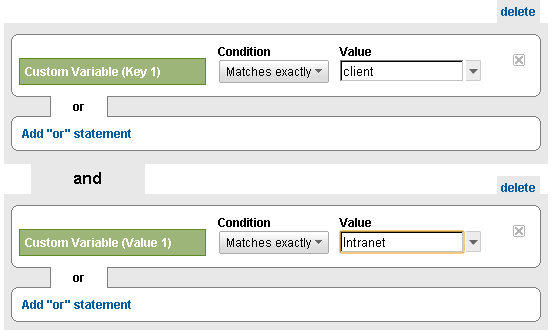
Dans un premier temps, vous pouvez créer de nouveaux segments dans le gestionnaire des segments avancés de Google Analytics :
Dans un deuxième temps, vous pouvez aussi créer d’autres segments avancés en utilisant vos variables personnalisées, vos évènements, un mix des deux, ou toutes autres dimension de Google Analytics :
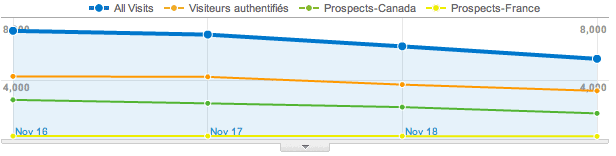
Dans un troisième temps vous pouvez suivre ces nouveaux segments de visiteurs, comprendre l’impact de vos stratégies sur ce trafic et mieux comprendre comment optimiser vos affaires électroniques :
Et voilà! Short and sweet. Des suggestions? N’hésitez pas à m’en faire part.
À ne pas manquer!
Au lieu de vous embêter à taguer les évènements externes de votre site, pourquoi n’installez-vous pas tout simplement le script de gaAddons qui vous permet de le faire automatiquement? Rapide, facile et efficace.
En fait, si ça vous intéresse, que vous êtes un organisme à but non lucratif et que vous utilisez Google Analytics, je vous propose d’installer gaAddons sur votre site. Vous n’avez qu’à remplir ce formulaire et en fonction du nombre de demandes qui seront générées, je pourrai vous aider.
La photo de l’homme invisible a été prise sur le blog de camfrog.