Flux RSS, pages vues, évènements et mesure
Lorsqu’un visiteur clique sur le bouton d'un flux RSS, il quitte votre site. Comment faire pour mesurer cette donnée?

Table des matières
J’utilise Google Feedburner pour gérer les inscriptions à mes flux RSS. Google feedburner automatise le suivi des sources de trafic en provenance de mes flux RSS dans Google Analytics. Une fois qu’il est installé et paramétré, le nombre d’articles qui sont consultés en provenance de cette source de trafic apparaissent sous l’onglet campagnes de Google Analytics.
Le problème est que feedburner n’indique pas la provenance des gens qui s’inscrivent à votre flux RSS ou bien quel est le pourcentage des gens qui cliquent pour s’inscrire à un flux, mais qui décident de laisser tomber à l’étape du choix de l’agrégateur de flux RSS. De telles données pourraient un jour vous intéresser pour mieux comprendre comment optimiser votre site Web. Le but de cette intervention est de déterminer comment mesurer le nombre d’internautes qui cliquent sur le bouton de votre flux RSS sur votre site Web.
Le problème des liens externes
Le problème principal de cette mesure se pose à l’étape 2 : lorsqu’un visiteur clique sur le bouton d’un flux RSS, il quitte votre site. Dans mon cas, par exemple, l’internaute est redirigé vers http://feeds2.feedburner.com/kinaze. Puisque cette adresse ne comporte pas le code de suivi de Google Analytics, comment faire pour mesurer cette donnée? En cherchant un peu sur le Web, j’ai trouvé 2 réponses à cette question.
_trackPageview et le hack du fichier téléchargé
La première méthode – très populaire – consiste à utiliser le _trackPageview, comme si on téléchargeait un document. Le _trackPageview est une fonction du code de suivi de Google Analytics très utile pour mesurer les évènements qui ne génère pas de pages vues (c’est-à-dire pas de pages avec le code de suivi ga.js qui permet de mesurer ce que font vos visiteurs sur votre site), comme un évènement Flash, un évènement Javascript, un fichier téléchargé, un lien externe, etc. C’est ainsi qu’il faut ajouter un petit code de javascript en plus du lien vers le fil RSS en tant que tel. Dans mon cas, voici le code qui doit être placé sur mon lien :
<a onclick="pageTracker._trackPageview('/feed/articles');" href="http://feeds2.feedburner.com/kinaze">RSS2</a>
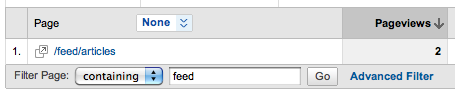
Dans cet exemple, /feed/articles est la page imaginaire qui me sert de référence pour mesurer chaque clique sur le lien à mon fil RSS et http://feeds2.feedburner.com/kinaze est l’adresse de mon flux RSS. Il est important de comprendre que cette page imaginaire apparaît maintenant en tant que page vue dans Google Analytics.
Voici un exemple pratique de l’encodage de ce lien : <a onclick="javascript:pageTracker._trackPageview('/feed/articles');" href="http://feeds2.feedburner.com/kinaze">RSS</a>.
Le délai du clique externe
La deuxième méthode est un peu plus complexe. Elle consiste à insérer un code dans le de votre document afin de créer un léger délai entre le clique sur un lien « externe » et l’apparition de l’objet externe désirée. Ce délai imperceptible permet d’enregistrer un lien externe en tant qu’un évènement dans Google Analytics.
Le code à insérer dans le est :
function recordOutboundLink(link, category, action) {<br />
try {<br />
pageTracker._trackEvent(category, action);<br />
setTimeout('document.location = "' + link.href + '"', 100);<br />
}catch(err){}<br />
>}
Ensuite, il ne vous reste plus qu’à insérer ce code sur votre lien :
<a onclick="recordOutboundLink(this, 'Outbound Links', 'rss'); return false;" href="http://feeds2.feedburner.com/kinaze">RSS</a>
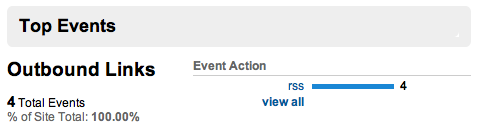
Dans cet exemple, ‘Outbound Links’ est le nom que j’ai décidé de donner aux liens externes que je mesure sur mon site et ‘rss’ est une sous-catégorie de ‘Outbound Links’. Ce lien externe apparaît maintenant dans les évènements de Google Analytics.
Voici un exemple pratique de l’encodage de ce lien : RSS.
Page vue ou évènement?
Les 2 méthodes précédentes fonctionnent. Je préfère cependant la deuxième méthode, car les évènements sont des méthodes qui servent à organiser et à mesurer les interactions avec des objets et ils n’ajoutent pas de pages vues dans les statistiques de consultation d’un site. Il me semble que cet avantage est important, surtout dans les sites dont le clickstream est très élevé. À quoi bon créer des pages virtuelles et faire augmenter le nombre de pages vues, quand ce ne sont pas des pages qui doivent être mesurées, mais bien l’interaction avec celles-ci? D’autant plus qu’il n’y a aucun moyen dans Google Analytics de séparer les pages virtuelles des pages actuelles. Sur des sites à faible achalandage, la différence est insignifiante, mais sur des sites dont plus de 400 000 pages sont consultées chaque mois, cette faiblesse peut devenir très difficile à gérer.
En fait, plus j’y réfléchis, et plus je me demande quels sont les avantages de mesurer les fichiers téléchargés avec la méthode des pages vues au lieu de la méthode des évènements. Qu’est-ce que vous en pensez?
La photo de Aeon Flux provient du site designersparty.com.