Variables personnalisées dans Google Analytics
Le but de ce tutoriel est de partir d’un cas pratique pour vous aider à comprendre quand et pourquoi utiliser une variable personnalisée dans GA.

Table des matières
Il existe beaucoup de tutoriels sur Internet à propos des variables personnalisées de Google Analytics. Je trouve cependant que la plupart des tutoriels ont le défaut de toujours présenter ce que sont les variables personnalisées théoriquement. C’est ainsi que je trouve qu’il est souvent difficile pour les gens qui s’intéressent à l’analyse Web de comprendre la portée pratique des variables personnalisées. Le but de ce tutoriel est donc de partir d’un cas pratique pour présenter un exemple d’utilisation des fameuses variables personnalisées de Google. J’espère que ça pourra vous aider à comprendre quand et pourquoi utiliser une variable personnalisée.
Mieux segmenter les visiteurs connus
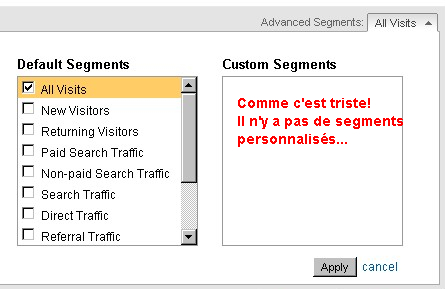
Google analytics propose à la base une série de méthodes afin de segmenter les rapports des statistiques de votre site : nouveaux visiteurs, visiteurs connus, Trafic organique, trafic payant, trafic direct, trafic de recherche, trafic par lien référent, trafic avec conversions, avec transactions, etc.
Ces méthodes de segmentation sont forts utiles, mais il arrive qu’on veuille segmenter encore plus nos données. Par exemple, supposons que je m’intéresse à mes visiteurs connus et que j’aimerais les trier de façon à :
- pouvoir suivre seulement les visiteurs connus qui ont réalisé une microconversion spécifique, par exemple une demande d’information ; ou bien
- trier les visiteurs connus qui s’authentifient sur le site afin de séparer les clients actuels des clients potentiels.
Comment faire ? Bien sûr, vous l’avez deviné, nous utiliserons les variables personnalisées ! Mais nous verrons qu’il est parfois bien utile de compléter l’utilisation des variables personnalisées avec des évènements…
Avant d’aller plus loin, réfléchissons un peu à propos du niveau de l’information que nous recherchons obtenir.
Le niveau de l’information recherchée
Google Analytics mesure l’engagement des visiteurs d’un site selon 3 niveaux d’interactions :
- niveau du visiteur;
- niveau de la session;
- niveau de la page.
Puisque je veux suivre des propriétés spécifiques des visiteurs connus de mon site, chaque fois qu’ils reviennent sur mon site, je ne peux pas utiliser le niveau de la session ou le niveau de la page. En effet, le cumul des informations collectées pendant une session se termine lors de la fin de cette session. Tout comme le cumul des informations à propos d’une page se termine lorsque cette page n’est plus consultée.
Il serait préférable que j’utilise le niveau du visiteur pour collecter les données dont j’ai besoin, car je pourrai ainsi suivre un visiteur connu chaque fois qu’il revient sur mon site et récupérer les données qui servent à le sous-segmenter (si bien sûr mon visiteur ne supprime pas le cookie de Google Analytics).
Les variables personnalisées à la rescousse
Pour comprendre les habitudes d’un segment particulier des visiteurs connus quand ils reviennent sur mon site, il faudra premièrement créer des variables personnalisées à l’aide de la méthode _setCustomVar. Cette méthode permet de recueillir et d’associer des données spécifiques lorsqu’un utilisateur clique sur un bouton ou bien visite une page spécifique.
_setCustomVar comporte 4 paramètres, soit :
- index – L’emplacement de la variable. 5 espaces sont disponibles si les variables personnalisées sont créées dans le but de segmenter les informations du site. Beaucoup plus d’espace est disponible s’il n’y a pas de segmentation. À noter : lorsque 2 variables personnalisées ont le même emplacement, c’est la dernière variable crée qui prend la place disponible. Il faut donc faire attention à l’emplacement qu’on assigne aux variables personnalisées. Plus d’information à ce propos une autre fois.
- name – Le nom de la variable. C’est une « string » (un mot avec des guillemets) qui pourra être consulté dans les rapports de Google Analytics.
- value – La valeur de la variable.
- opt_scope – C’est le niveau d’engament du visiteur décrit plus haut et exprimé en chiffre (visiteur : niveau 1, session :niveau 2 ; Page : niveau 3).
Comment initialiser une variable personnalisée?
L’expression complète pour initialiser une variable personnalisée est :
_setCustomVar(index, name, value, opt_scope);
Pour nos besoins, ça donnerait quelque chose comme :
- **_setCustomVar(1, ‘client potentiel’, ‘demande information’, 1); – **pour la création de la variable personnalisée qui permettra de suivre les utilisateurs qui font une demande d’information; et
- **_setCustomVar(1, ‘client », « authentifié’, 1); **– pour la création de la variable personnalisée avec laquelle on pourra filtrer les visiteurs qui se connectent sur un site.
En utilisant l’objet asynchrone du _gaq.push ça donne quelque chose comme :
- _gaq.push(‘_setCustomVar’, 1, ‘client potentiel., ‘demande information’, 1]); – pour suivre les visiteurs connus qui ont fait une demande d’information.
- **_gaq.push(‘_setCustomVar’, 1, ‘client’, ‘authentifié’, 1]); **– pour suivre les visiteurs connus qui se sont authentifiés sur mon site
Répertorier ses variables personnalisées dans une matrice
Puisque j’ai juste cinq Index vides que je peux utiliser pour segmenter plus précisément mes rapports, je fais bien attention de les économiser. Google Analytics nous crache déjà assez de données « inutiles » comme ça. Si je crée des nouvelles données, c’est que j’en ai vraiment besoin, c’est-à-dire que ces données me serviront à poser des actions concrètes pour améliorer la performance de mon site et non pas juste à alourdir mes rapports. Ainsi, je décide qu’un internaute ne peut pas être à la fois un prospect et un client. S’il s’authentifie, c’est que le client potentiel est devenu un client et que je n’ai plus besoin de l’espace de son Index de client potentiel. En fait, cette stratégie me permet paradoxalement de gagner 5 espaces de plus pour les emplacements de mes variables, car j’ai maintenant 5 espaces pour les clients potentiels et 5 espaces pour les clients. Je reparlerai une autre fois de l’importance d’établir une bonne matrice pour répertorier ses variables personnalisées.
Mesurer la soumission de plusieurs formulaires de demandes d’information
Mais qu’est-ce qui arrive si je veux mesurer plus d’un type de demandes d’information. Supposons par exemple que j’ai un objectif de conversion associé à une demande d’information à propos d’un service que je vends (et que c’est avec cette demande d’information que je crée une variable personnalisée pour sous-segmenter mes visiteurs connus), mais que je veux quand même mesurer le nombre de demandes d’informations générales. Houlala. Vous me suivez encore ?
[polldaddy poll=3783600]
L’utilisation d’une autre variable personnalisée alourdira mes rapports pour rien. Je ne veux pas sous-segmenter les visiteurs connus qui font des demandes d’informations générales, car ça ne m’aide pas à réaliser les objectifs que je vise. Remarquez que ça pourrait changer dans le futur, mais pour l’instant, je préfère utiliser un évènement.
Évènements ou variable personnalisée?
Les évènements sont de très bons indicateurs. Ils aident à mieux comprendre les facteurs critiques de succès d’un site et j’aime les utiliser comme aide à la décision pour déterminer les meilleures stratégies à adopter. Contrairement aux variables personnalisées, les évènements ne peuvent pas être utilisés pour segmenter les rapports de Google Analytics. Il est donc très important de savoir quand utiliser une variable personnalisée, quand utiliser un évènement et quand utiliser les deux!
Selon moi, quand une donnée contribue directement à réaliser ou à améliorer les performances des objectifs d’affaires d’un site, il faut utiliser une variable personnalisée. Quand une donnée ne sert qu’à mieux comprendre les tendances générales d’un site, il faut utiliser un évènement. Mais bon, cette règle n’est pas coulée dans le béton, et il arrive qu’un évènement d’hier devienne un objectif d’aujourd’hui et vice-versa.
Dans notre exemple, je pourrais associer une variable personnalisée au formulaire de demande d’information à propos d’un service alors que j’utiliserais plutôt un évènement pour les demandes d’informations générales. Si je le désire, je peux même initialiser un évènement pour la demande d’information de type « service » en plus de la variable personnalisée qui lui est associée. Tout dépend de l’information que je cherche à obtenir avec mes données.
Mesurer plus d’un type d’authentification
Un autre exemple pour mieux comprendre. Supposons qu’il existe deux façons pour mes clients de s’authentifier sur mon site. J’ai par exemple des clients internes qui accèdent à l’Intranet et des clients externes qui consultent l’extranet de mon entreprise. Supposons aussi que j’ai déterminé que ça ne me servait à rien pour l’instant de sous-segmenter ces 2 types d’authentifications, car je n’ai pas besoin de ces données pour surveiller mes objectifs. C’est que pour l’instant, tout ce qui m’intéresse et que je veux segmenter à propos de mes visiteurs connus, c’est s’ils se sont authentifiés. En d’autres mots : s’ils se sont des visiteurs de type « client » ou bien s’ils sont des visiteurs de type « client potentiel ». Mais supposons finalement que j’aimerais quand même connaître le ratio entre les visiteurs connus de type « client » qui s’authentifie sur mon site par l’Intranet et ceux qui ouvrent une session en utilisant l’Extranet.
Que faire ? Eh oui, vous l’avez deviné, nous pourrions encore une fois faire appel aux évènements : une variable personnalisée générale chaque fois qu’un visiteur s’authentifie sur votre site et deux évènements distinct selon que le visiteur visite l’Intranet ou bien l’Extranet de votre entreprise. On ne sait jamais : peut-être que la mesure de tels évènements vous permettra de concevoir de nouveaux objectifs pour votre site.
_trackPageview() ou _trackEvent() ?
Pour qu’une variable personnalisée apparaisse dans les rapports de Google Analytics, il faut tout d’abord déclarer la variable à l’aide de la méthode _setCustomVar, et il faut ensuite l’envoyer vers Google Analytics à l’aide de la méthode _trackPageview() ou _trackEvent(). En d’autres mots, il faut :
- initialiser la variable (_setCustomVar) ;
- signifier à Google Analytics quand la variable déclarée doit être suivie _trackPageview() ou _trackEvent().
Pourquoi utiliser _trackPageview() plutôt que _trackEvent() pour envoyer la variable personnalisée à Google Analytics? C’est une bonne question.
(_gaq.push([‘_trackPageview’]);)
La méthode du _trackPageview s’utilise habituellement quand une interaction d’un utilisateur avec une page d’un site mène vers une autre page d’un site. La méthode du _trackpageview virtuel est souvent utilisée pour mesurer le nombre de fois qu’un utilisateur a cliqué sur un élément qui ne génère pas de page vue en tant que telle, comme le téléchargement d’un fichier PDF, ou bien l’abonnement à un fil RSS, etc..
Son principal avantage consiste à permettre aux utilisateurs de Google Analytics d’associer des objectifs de conversion aux pages vues. Son principal désavantage consiste à générer des pages vues qui sont parfois virtuelles et ainsi de fausser les données des pages vues dans les rapports de Google Analytics.
(_gaq.push([‘_trackEvent’, ‘name’, value]);)
La méthode du _trackEvent s’utilise habituellement quand on veut mesurer une interaction spécifique sur une page et que cette interaction ne génère pas un lien vers une autre page. Je pèse par exemple sur le widget « Like » de Facebook, je recommande un article à un ami, j’attribue 3 étoiles à un article, j’interagis avec un formulaire, je clique sur un onglet qui révèle une section d’information sans recharger la page, etc. En fait même une page vue est un évènement. Mais bon, je ne veux pas dériver vers ce sujet maintenant.
Son principal avantage est d’être flexible, car il permet d’organiser les types d’interactions en différentes catégories (et non pas seulement en une page vue, comme pour le _trackPageview). Son principal désavantage consiste à ne pas pouvoir être utilisé comme objectif de conversion dans Google Analytics.
Je trouve que la méthode du trackEvent est beaucoup plus élégante que la méthode du _trackPageview pour mesurer le degré d’engagement d’un utilisateur avec un site. Il y a beaucoup plus de subtilités dans le trackEvent que la simple page consultée du _trackPageview. Mais les deux méthodes peuvent être utilisées pour signifier à Google Analytics qu’une variable déclarée doit être suivie. Et il peut arriver que vous soyez obligé d’utiliser une méthode plutôt que l’autre selon les exigences que vous dicte la situation.
OK OK, mais c’est quoi le code que je peux copier/coller ?
Une mise à jour des codes à copier coller est maintenant disponible!
Oui je sais, je parle beaucoup trop. Vous voulez seulement copier/coller le code sur vos pages. Trêve de fantaisies.
Méthode du _trackPageview() pour la soumission d’un formulaire
_setCustomVar(1, ‘client potentiel’, ‘demande info service x’, 1);
Code à insérer sur un bouton cliqué
Note : Ce code a été mis à jour!
<a href="/formulaire-merci" onClick="_gaq.push(['_setCustomVar', 1, 'client potentiel', 'demande info service x', 1]; _gaq.push(['_trackPageview']);">Soumettre le formulaire</a>
Code à insérer sur une page vue
En supposant que votre bouton Soumettre le formulaire vous mène vers une nouvelle page, vous pouvez ajouter ce petit bout de code dans la nouvelle page générée, directement en haut de la ligne _gaq.push([‘_trackPageview’]); du code de suivi de Google Analytics:
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-X']);
_gaq.push('_setCustomVar', 1, 'client potentiel', 'demande info service x', 1]);
_gaq.push(['_trackPageview']);
(function() {var ga = document.createElement('script');
ga.type = 'text/javascript';
ga.async = true;ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ga, s);
})();
</script>Vous pouvez faire la même chose pour l’authentification de vos utilisateurs.
Méthode du _trackEvent() pour l’authentification d’un utilisateur
_setCustomVar(1, ‘client’, ‘authentifié’, 1);
Code à insérer sur un bouton cliqué
<a href="/membres" onClick="_gaq.push(['_setCustomVar', 1, 'client', 'authentifié', 1];">Authentification</a>
Bonus : Ajout d’un évènement
**Note : **Ce code a été mis à jour!
Code à insérer sur un bouton cliqué
<a href="https://intranet.kinaze.org" onClick="_gaq.push(['_setCustomVar', 1, 'client', 'authentifié', 1]); _gaq.push(['_trackEvent', 'authentification', 'Intranet', 'valeur']);"> Intranet</a>Code à insérer sur une page vue
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-X']);
_gaq.push(['_trackEvent', 'demandes information', 'générale', 'valeur']);
<!--Vous n’avez pas besoin d’initialiser une variable personnalisée pour une demande d’information générale.
_gaq.push(['_trackPageview']);
(function() {var ga = document.createElement('script');
ga.type = 'text/javascript';
ga.async = true;ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0];s.parentNode.insertBefore(ga, s);
})();
</script>L’illustration « New crayons » provient de Google Analytics Custom Variables, Part I: Why? .